

TABLES
Quick
Reference
If you want more control over the relative placement of graphics
and text on your webpages, you need to use tables.
Enter and format text in the table:
- Click in each cell and type your text or insert pictures.
Formatting choices are the same but can vary between cells:
|
left aligned
|
Bold Text
|
|
right aligned
|
Red
Text
|
|
centered
|
Linked Text
|

|

|
Edit table cell
settings
|
|
Claris Homepage
|
Netscape Composer
|
MS Frontpage 2000
|
- Double click on one of the cell grid lines to display
the "table options window."
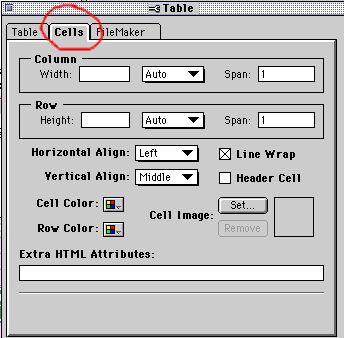
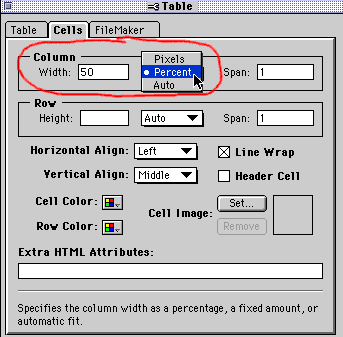
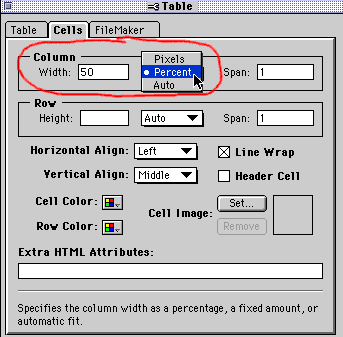
- Click on the "Cells" tab at the top of the window. It
is circled in red in the image below:
 - SPAN: Make one row extend across the entire
table by entering the number of columns in your table in
the box next to "Span." In the example below, I made the
first cell have a column span of "3."
- ALIGNMENT: If you have more text or an image
in a cell, you might want to choose Vertical Align =
Top.
- COLORS: Again, beware that older browsers
don't display individual cell background colors or
background images.
- In the example below, the top row has a column span
of "3".
|
|
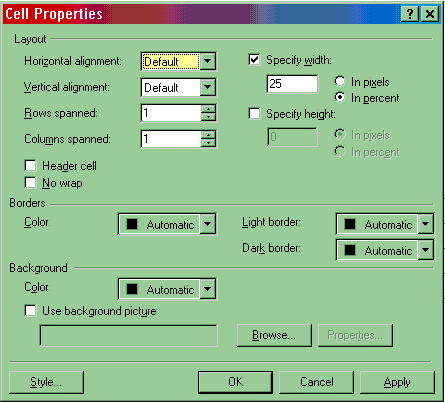
- Right click the cell you want to format and choose
CELL PROPERTIES:

- Change SPAN, ALIGNMENT, COLORS,
etc. as desired (see descriptions to the left).
|
|
Gold
Text
|
|
Here is an example of white
text, which is so long that it wraps to the next line. Since
this cell has more information than others, I have selected
cell alignment options in the cells to the right. The cell
below is blank, and therefore does not even have the
background color displayed.
|
Aligned to the
Top
|
Aligned to the
Bottom
|
|
|

|
Aligned to the
Middle
|
THE TRICKIEST PART: WIDTH AND HEIGHT
- By default, tables will shrink as small as possible to contain
the text in them. If a column contains an image, it will shrink to
the width of the image. This can be seen in the table above.
- If you want to change the displayed width of a column, click
into a cell in the column.
- Double click on the cell grid to display the "table options
window."
- Click on "Cells."
- Enter a percentage (like 50%) and choose "percent" next to
Column Width. This setting is circled in red
below:

- Here is what the previous table looks like with the first
column's cell width set to 50%:
|
Gold
Text
|
|
Here is an example of white
text, which is so long that it wraps to the next line. Since
this cell has more information than others, I have selected
cell alignment options in the cells to the right. The cell
below is blank, and therefore does not even have the
background color displayed.
|
Aligned to the
Top
|
Aligned to the
Bottom
|
|
|

|
Aligned to the
Middle
|
- The first column will take up 50% of the window width unless a
column containing an image (like the dog above) wouldn't have
enough space. IMAGES TAKE PRECEDENCE in determining table
column width!
- Resize your browser window to see the different ways your
table is displayed, depending on how large the viewing window
is.
ADVANCED TABLE
TECHNIQUES:
- Use a blank image,
sometimes called a "placer image," to rigidly maintain column
width. (example)
After inserting the image onto your page, change the width as
desired.
- Use templates included with Claris Homepage 3.0 or MS
Frontpage 2000 which are set up with tables.
Webpage
Templates
|
|
Claris Homepage
|
Netscape Composer
|
MS Frontpage 2000
|
- From the FILE menu, select OPEN.
- On your hard drive, find the Claris HomePage folder.
Open the "page_templates" folder.
- Open a file like "calendar_monday.htm"
- You can now edit this file and make it your own
calendar.
|
|
- On the FILE menu, point to NEW, click
Page, and make sure the GENERAL tabl is
selected.
- Choose the desired page template.
- You can now edit this file as desired.
|
 -
- 
Home - Basic
Course - Intermediate Course -
Tools for the TEKS

 Course
and Website by Wesley A.
Fryer of Lubbock, Texas.
Course
and Website by Wesley A.
Fryer of Lubbock, Texas.
Site sponsored by WesTech Vision
Inc.

![]()

![]()
![]()

![]()
 Course
and Website by Wesley A.
Fryer of Lubbock, Texas.
Course
and Website by Wesley A.
Fryer of Lubbock, Texas.