

3. WEB AUTHORING CONCEPTS / BASIC
TERMS
- Non-Linear Design: Unlike a traditional
presentation which follows a linear "slide show" progression,
visitors to internet websites can choose their own path through
webpages. You should design webpages so that visitors can easily
link to other parts of the website from ANY webpage.
- Include graphical navigation tools as well as textual links
for this purpose on each page.
- This webpage contains a graphical navigation bar at the
top, and textual links at the bottom.
- Where's the Programming Code? Wonder
what computer code creates webpages? Hypertext Markup Language
(HTML), discussed in greater detail in a later
section, is the answer.
- To view the HTML source code of a document using Netscape:
- Find the "View" menu at the top of the screen and
select "Document Source."
- Netscape will then open the document in a text editor so
you can examine its HTML.
- To view the source code in Claris Homepage:
- Click on the "Edit HTML Source" button (third from the
upper right, it looks like this:
 .)
.)
- Click on the "Edit Page" button (upper right
corner:
 .)
.)
- Content is King! Lots of people can
make webpages, but many of them don't have anything worthwhile to
say. When teaching students to create webpages, this is
particularly important. Bells and whistles are nice, but the page
needs real content to be worthwhile.
- Storyboarding: A
clear organizational plan is essential for website success:
Storyboard FIRST based on the content you want to showcase.
- BASIC Steps:
- Pick several broad categories which encompass the
content you want to include on your school webpage.
- Create one folder to contain all your webpages.
- Place your homepage for the site in this folder.
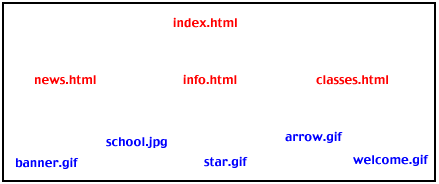
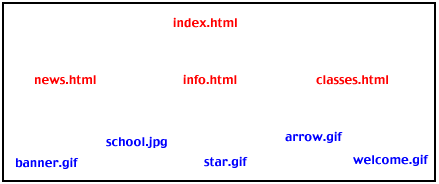
- The simplest way to organize your pages is to put all of
them (ALL HTML files and IMAGE files) in the same folder,
like this:

- Organize files within folders on your hard drive exactly as
they will exist on the file server hosting your webpages.
- Guidelines for naming files:
- LOWER CASE: Make all folder names, file names, and
image names lower case!
- Limit filename length to 27 characters, followed by a
period and 3 letter extension
- Avoid
- Spaces (Use_underscores_instead)
- ASCII or special characters
- For the first character, avoid using:
- Larger websites call for more
organization:
- Create separate folders for each section, inside your main
folder.
- Put webpages for sections inside their respective
folders.
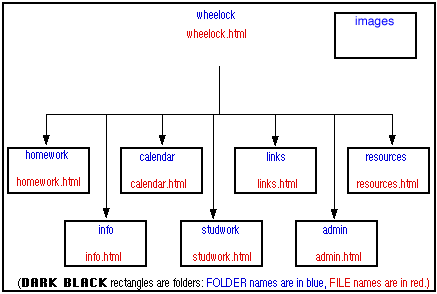
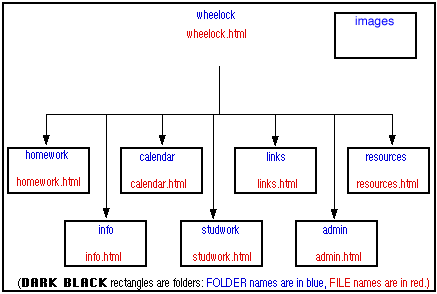
- Here is an example of a storyboard with a main page called
"wheelock.html". Each section of the website is contained in
its own folder.

Other Design Issues to Consider:
- Unify pages with a graphical
theme.
- Browser-independent? (tables, colors,
image maps not supported by all browsers)
- Image Size: Keep image size small
(<35K). Use thumbnails for larger images. A thumbnail is a
linked image that, when clicked, displays a larger version of the
smaller image.
- General Netiquette:
- Write pages to be read naturally, as if the document was
not "clickable" (don't say "Click here")
- Generally, limit scrolling to 2-3 screens or less.
Form
Follows Function: Take the advice
of scholar Judi Harris!
(http://www.tapr.org/~jbharris/form-follows-function/)

"Good"
Webpages/Terms - Your
First Webpage - Authoring Concepts/Design
- HTML
Tagging
Formatting
Text - Adding
Graphics - Uploading
- Advanced
Techniques - HOME

 Course
and Website by Wesley A.
Fryer of Lubbock, Texas.
Course
and Website by Wesley A.
Fryer of Lubbock, Texas.
Site sponsored by WesTech Vision
Inc.

![]()

![]()



 Course
and Website by Wesley A.
Fryer of Lubbock, Texas.
Course
and Website by Wesley A.
Fryer of Lubbock, Texas.