
All materials © 1997-2000 by Wesley
A. Fryer
wfryer@tenet.edu
http://www.wtvi.com/html


Outline
- Why create webpages?
- Webpage Creation Tools
- My First Webpage: Text and Absolute Links
- Formatting Text on a Hotlist
- Planning / Design Issues
- "Good" School Websites
- What makes a "good" school website?
- Basic internet concepts and terms
- Design Issues to Consider
- Adding Graphics
- Linking Webpages Together: Relative Links
WHY CREATE
WEBPAGES?
What is a webpage?
- A webpage is a file on the internet containing text and
multimedia elements, which can include pictures, sounds, movies,
and animations.
- Webpages can solicit user input (by using a FORM).
- Webpages do NOT have a limit on their size. They can fill one
screen or be 100 printed pages long.
Power of the Web:
The ability to deliver content that is:
- cross-platform (Macintosh, Windows, WebTV, LINUX, cell
phone, or other)
- browser-independent (Netscape, Microsoft Explorer,
Mosaic, Lynx, etc.)
- globally accessible (wherever an interenet connection
is available)
Educational Applications:
- Workshop Curriculum: Examples include this course, Integrating
Technology in the Classroom Part
1 and Part
2, and Rush
Elementary workshops.
- Post student homework assignments online (Mrs.
Farr's 6th Grade)
- Share lesson hotlist links for school and home access
(Ancient
Greece Resarch)
- Share a staff email directory (Rush
Directory)
- Communicate with Parents via a school website calendar
(Rush
Elementary Calendar)
- Publish Presentations (Rush
Kindergarten Orientation)
- Share your school AR book list (Rush
AR list)
- Publish and share technology lesson ideas (Lubbock
Zoo Info Fluency and Rush
Lessons)
- Publish student work online (3rd Grade Rain
Forest Project published by a 6th Grader)
- Solicit website visitor comments (Rush
Guestbook)
- Engage students in telecomputing projects (Integration
Workshop Part 2)
- Raise money when parents shop online (www.technology4kids.com)
- Conduct online surveys (Peer
to Peer Survey) and publish grant / project results (Peer
to Peer Final Report)
- Give students somewhere to go online at home (Rush
Student Links)
WEBPAGE CREATION
TOOLS
No Software Option (web tools)
- Use web forms to create peformatted webpages containing your
text and links
- Examples:
WYSIWYG Software
- WYSIWYG = "what you see is what you get"
- is graphical, point and click software
- no HTML coding / programming required
Software selection criteria:
Software Choices
|
Title
|
Educational Cost
|
Pros
|
Cons
|
Ordering/Downloading
|
Other Links
|
|
Claris/Filemaker
Homepage
|
$25.95 (single) - QISV Part #50710
$349 (unlimited site license) - QISV #50712
|
- meets all selection
criteria
- includes a good graphics /
movie library
|
- People who think MS Office is
dreamware / the only option may not be excited about
something else.
- Costs extra money.
|
Call Schoolvision: (800) 324-1672 to order
|
Free
30 Day Demo available.
|
|
Netscape Composer
|
free
|
- Price is right.
- Fairly intuitive.
- Can drag and drop saved
bookmarks into a webpage.
|
- Is bundled with other parts of
Netscape Communicator, so file size is large.
- No consolidation/publishing
feature
- Default preference setting
creates duplicate copies of image files in your main html
folder
|
Windows
version 4.7
Mac
version 4.75
|
- ESC
20 Netscape Composer Handout
- Review
of Composer and Quick Reference Guide
- Netscape Composer Tutorials: Intro
- Image
Management - Tables
|
|
Microsoft
Frontpage
|
Usually purchased with MS Office Professional
97/2000
|
- If you own a license for MS
Office, you may already have Frontpage.
- Some menus / commands similar
to other MS Office Products.
|
- Not as intuitive and
straightforward as it could be.
- Consolidation / publishing
features can be confusing.
- Advanced versions are
Windows-only.
- It is a Microsoft
product.
|
Order from DIR through your district purchasing
department.
|
From ESC 20
FrontPage
98 | 2000
| 1.0
(Mac) | Express
|
Others to consider:
MY FIRST WEBPAGE:
Text and Absolute Links
Before Starting:
- Make sure a WYSIWYG
webpage creation software is installed on your computer.
- Launch your software (ie Claris Homepage, Netscape Composer,
Frontpage, etc) and open a blank page.
Creating a blank
page
|
|
Claris Homepage
|
Netscape Composer
|
MS Frontpage 2000
|
|
From the FILE menu choose NEW PAGE.
|
From the FILE menu choose NEW and then BLANK PAGE, or
click the new page icon: 
|
From the FILE menu choose NEW and then PAGE, or click the
new page icon: 
|
1. Enter a centered title
- Type the title for your webpage on the first line, something
like "My First Webpage".
- Center it with the center align tool:
Centering a
Title
|
|
Claris Homepage
|
Netscape Composer
|
MS Frontpage 2000
|
|
Click the CENTER ALIGN button on the lower toolbar:

|
|
Click the CENTER ALIGN button on the lower toolbar:

|
- Press Return / Enter to move to a new line.
- Align the text to the left with the left align tool.
2. Type the text you want to make into a link
- Type a sentence like "Current news from CNN is available" on
the line below your title.
- It is considered poor netiquette to say "click here for news"
or something similar. Write text for links in natural language
sentences.
3. Make the text a link
Link (also called a hyperlink): A webpage reference to
another address on the internet or another webpage on your site.
- Text links are underlined in
blue in most browsers (like Netscape).
- Images can also serve as links.
- Links can also connect to sound clips, movie clips,
downloadable files, and executable programs.
4. Save the webpage and preview the page in a browser
FORMATTING TEXT
ON A HOTLIST
Text can be formatted in a variety of ways on a webpage, similar
to formatting a word processing document.
The Internet was started by Department of Defense scientists
sharing research documents. To indicate the relative importance of
titles and subtitles, they used "headings."
You can specify the size of text by making it a "Heading."
"Heading 1" is the largest heading, and "Heading 6" is the smallest.
Here are examples:
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Headings
|
|
Claris Homepage
|
Netscape Composer
|
MS Frontpage 2000
|
- As always when formatting text, first highlight the
text you want to format.
- Then either select the FORMAT menu from the
top of the screen and the appropriate heading number, or
choose a setting from the pop-up menu in the upper left
corner:
 . .
|
|
- As always when formatting text, first highlight the
text you want to format.
- Then either select the FORMAT menu from the
top of the screen and the appropriate heading number, or
choose a setting from the pop-up menu in the upper left
corner:

|
Paragraph Break
|
|
Claris Homepage
|
Netscape Composer
|
MS Frontpage 2000
|
|
Start a new paragraph by hitting RETURN/ENTER. A
space will be created after a paragraph break
|
|
Start a new paragraph by hitting RETURN/ENTER. A
space will be created after a paragraph break
|
If you don't want a space between lines, you need to create a line
break.
Line Break
|
|
Claris Homepage
|
Netscape Composer
|
MS Frontpage 2000
|
|
Either:
- Hold down SHIFT when hitting
RETURN/ENTER.
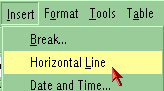
- Select the INSERT menu at the top of the
screen, and then LINE BREAK at the bottom.
|
|
Either:
- Hold down SHIFT when hitting
RETURN/ENTER.
- Select the INSERT menu at the top of the
screen, and then BREAK.
- Make sure NORMAL LINE BREAK is selected, then click
OK:

|
Divide sections of your webpage by inserting a horizontal
rule.
Horizontal Rule
|
|
Claris Homepage
|
Netscape Composer
|
MS Frontpage 2000
|
|
The INSERT HORIZONTAL RULE button is to the right of the
Insert Image button, and looks like this: . .
|
|
From the INSERT menu choose HORIZONTAL RULE: 
|
Font Size
|
|
Claris Homepage
|
Netscape Composer
|
MS Frontpage 2000
|
- As always when formatting text, first highlight the
text you want to format.
- Use the "Smaller Text" and "Larger Text" buttons
(
 )to change the relative size of text incrementally. The
actual size of text on a web browser is based on the
preference settings of that browser.
)to change the relative size of text incrementally. The
actual size of text on a web browser is based on the
preference settings of that browser.
|
|
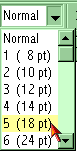
- As always when formatting text, first highlight the
text you want to format.
- Click the NORMAL and select the desired size:

|
Document
Options
|
|
Claris Homepage
|
Netscape Composer
|
MS Frontpage 2000
|
|
Select "Document Options" button ( )to
define the title of your webpage which will be displayed in
the top of the browser window, change the default colors for
your page, and use advanced HTML features. )to
define the title of your webpage which will be displayed in
the top of the browser window, change the default colors for
your page, and use advanced HTML features.
|
|
From the FILE menu choose PROPERTIES. Here you can define
the title of your webpage which will be displayed in the top
of the browser window, change the default colors for your
page, and use advanced HTML features.
|
Email
Link: It is easy to make a link which will automatically
open an empty mail message window in a visitor's browser. The link
will automatically fill your email address in the "TO" field.
- Highlight the text you want to make an email link (make
an absolute link.) Instead of entering a web address as the
URL, type mailto:user@host.com
- Type your email address instead of "user@host.com" as used in
this example.
- Here is another example: Email wfryer@tenet.edu
with your questions!
Text Formatting and Hotlist Assignment:
Create a new webpage. Name it "hotlist.htm" and save it in your
HTML folder on the desktop. In the file, include the following:
- A centered title with HEADING 1 format
- At least 2 different text colors
- A ordered list of subjects taught at your school
- An unordered hotlist (linked text) of current event sources.
You might include:
- www.msnbc.com
- www.foxnews.com
- www.wired.com
- www.salon.com
- www.cnn.com
Refer to the Quick
Reference webpage if needed.
GOOD SCHOOL
WEBSITES
Objective: Familiarize yourself with what makes a "good" and
"bad" school webpage, as well as basic HTML concepts and terms
- Check out some of these
school websites. Look for unique features, and note the different
ways sites are organized.
- Fairland
Elementary School, Fairland, Maryland: Lots of student
projects, uses bulleted lists for homepage organization
(http://www.inform.umd.edu/UMS+State/UMD-Projects/MCTP/Technology/School_WWW_Pages/FairlandHomePage.html)
- Buckman
Elementary School, Portland, Oregon: Excellent display of
student work and projects, neat 3D photos of the school
(http://buckman.pps.k12.or.us/buckman.html)
- Anoka-Hennepin
ISD, Coon Rapids, Minnesota: An excellent example of a
"well-connected" school district!
(http://www.anoka.k12.mn.us/District.html)
- University
Park Elementary School, Fairbanks, Alaska: Photos and
description of the moose that visits frequently! Site uses a
frame layout.
(http://www2.northstar.k12.ak.us/schools/upk/upk.home.html)
- Plano ISD, Plano,
Texas: Good example of a district website with many resources
(http://k-12.pisd.edu/)
- P.S. 161 and The Crown
School for Law and Journalism: Lots of website sections
graphically presented on the homepage
(http://www.ps161.com/)
- International Sites:
- Rangiora
High School, ChristChurch, New Zealand - Pleasing,
informative photos on each page, smooth organization using
tables (http://www.chch.school.nz/rangiora/)
Yahoo's
index to K-12 Schools
(http://dir.yahoo.com/Education/K_12/Schools/)
WHAT MAKES A "GOOD"
SCHOOL WEBSITE?
These are just some suggestions.
- Clear Organization: A site should be organized in a way
that visitors can easily navigate through it. Dividing the site
into five or six major sections, and providing links to each of
these sections at the bottom of each page, is a good method (An
example "storyboard" for a school webpage and further description
is provided in Section 3: Web Authoring
Concepts.) Graphical icons can be used to unify the pages and
help visitors get around your pages.
- Quick Navigation: Visitors should be able to link to
all pages on your site with a few mouse clicks: if they have to
"dig" through four or five pages to reach a page, they probably
won't visit it.
- A Reason to Return: Information like calendars of
events that are regularly updated, a selected student "site of the
week," listings of student homework, or other unique offerings
that change periodically. Publishing student work is a guarantee
that proud parents will be visiting your site!
- Fast Loading Time: Sites with small image sizes make
for fast loading on a web browser. This is especially important on
the homepage. If it takes too long for a page to load, visitors
are not likely to wait and see your great graphics. Provide
"thumbnails" for larger images.
- Links to Relevant Resources: Can students and parents
find out what "Accelerated Reader" books your school has tests for
on your website? Can they link to research sites, or sites related
to studies they are doing in class from your site? These additions
can greatly enhance the utility of your school webpage.
BASIC INTERNET CONCEPTS AND
TERMS
|
webpage: a file on the internet containing text
and multimedia elements, which can include pictures, sounds,
movies, and animations.
|
GIF/JPG/PICT image format: Different types of
image files that are used when creating webpages. For most
of your images, you will want to convert to GIF format.
|
transparent GIF: A GIF image that has a
transparent background. An example is the banner image at
the top of this page. You can see the background behind the
image, because it is a transparent GIF.
|
|
HTML= hypertext markup language: The language of
internet.webpages. Similar to "tagging" like early word
processors did.
|
animated GIF file: A special kind of GIF image
which contains several images that are displayed
sequentially, like a "flip book."
|
background image: An image that is displayed,
similar to a watermark on stationary, in the background of a
webpage. This webpage has a background image. This webpage
has a background image.
|
|
link: A webpage referecence to another address on
the internet. Text links are underlined in most browsers
(like Netscape). Images can also serve as links.
|
Java: A cross-platform programming language (used
by Macs and PCs) which is being used by advanced webpage
developers.
|
tables: These terms are being displayed in a
table, with defined rows and columns. Tables can provide you
with more control over the way text and images are displayed
on your webpage.
|
|
linked image: A picture which, when clicked on,
asks the browser to point to another address on the
internet.
|
Server: A computer which is constantly connected
to the internet, so it can "host" webpages for other people
to access and view.
|
forms: Forms use programs on server computers
called CGIs. Visitors to a page can fill out a customized
form, and the results can be automatically sent to your
email address.
|
|
bulleted/ordered list: A bulleted list (like the
list of school websites above) is an indented list on a
webpage. Each entry is preceeded by a bullet. Entries in a
numbered list are preceeded by a number.
|
ftp= file transfer protocol: Sites whose address
is preceeded by "ftp" instead of "http" are for file
transfer. Access these sites to download files. You will
likely need an ftp program to upload webpages to your
server.
|
image map (client/server side): This is usually a
collection of navigation icons. Areas are defined on the
image, so that clicking on an icon directs the browser to
another address on the internet. Image maps are advanced
"linked images.'
|
DESIGN ISSUES TO
CONSIDER
- Non-Linear Design: Unlike a traditional
presentation which follows a linear "slide show" progression,
visitors to internet websites can choose their own path through
webpages. You should design webpages so that visitors can easily
link to other parts of the website from ANY webpage.
- Include graphical navigation tools as well as textual links
for this purpose on each page.
- This webpage contains a graphical navigation bar at the
top, and textual links at the bottom.
- Where's the Programming Code? Wonder
what computer code creates webpages? Hypertext Markup Language
(HTML), discussed in greater detail in a later
section, is the answer.
- To view the HTML source code of a document using Netscape:
- Find the "View" menu at the top of the screen and
select "Document Source."
- Netscape will then open the document in a text editor so
you can examine its HTML.
- To view the source code in Claris Homepage:
- Click on the "Edit HTML Source" button (third from the
upper right, it looks like this:
 .)
.)
- Click on the "Edit Page" button (upper right
corner:
 .)
.)
- Content is King! Lots of people can
make webpages, but many of them don't have anything worthwhile to
say. When teaching students to create webpages, this is
particularly important. Bells and whistles are nice, but the page
needs real content to be worthwhile.
- Storyboarding: A
clear organizational plan is essential for website success:
Storyboard FIRST based on the content you want to showcase.
- BASIC Steps:
- Pick several broad categories which encompass the
content you want to include on your school webpage.
- Create one folder to contain all your webpages.
- Place your homepage for the site in this folder.
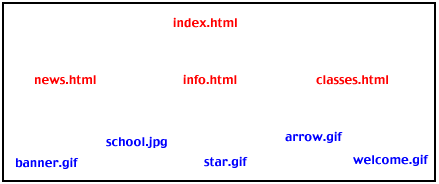
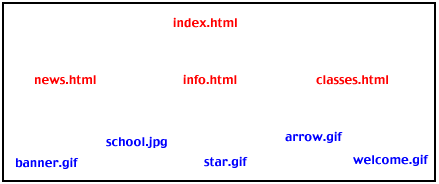
- The simplest way to organize your pages is to put all of
them (ALL HTML files and IMAGE files) in the same folder,
like this:

- Organize files within folders on your hard drive exactly as
they will exist on the file server hosting your webpages.
- Guidelines for naming files:
- LOWER CASE: Make all folder names, file names, and
image names lower case!
- Limit filename length to 27 characters, followed by a
period and 3 letter extension
- Avoid
- Spaces (Use_underscores_instead)
- ASCII or special characters
- For the first character, avoid using:
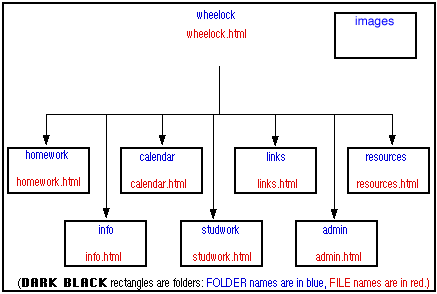
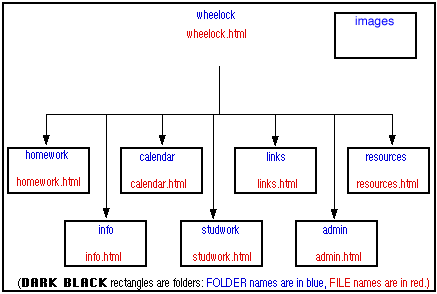
- Larger websites call for more
organization:
- Create separate folders for each section, inside your main
folder.
- Put webpages for sections inside their respective
folders.
- Here is an example of a storyboard with a main page called
"wheelock.html". Each section of the website is contained in
its own folder.

Other Design Issues to Consider:
- Unify pages with a graphical
theme.
- Browser-independent? (tables, colors,
image maps not supported by all browsers)
- Image Size: Keep image size small
(<35K). Use thumbnails for larger images. A thumbnail is a
linked image that, when clicked, displays a larger version of the
smaller image.
- General Netiquette:
- Write pages to be read naturally, as if the document was
not "clickable" (don't say "Click here")
- Generally, limit scrolling to 2-3 screens or less.
Form
Follows Function: Take the advice
of scholar Judi Harris!
(http://www.tapr.org/~jbharris/form-follows-function/)
ADDING
GRAPHICS
Key Concepts for Web Graphics
- Graphics are saved SEPARATELY from text files.
- Unlike desktop publishing software that allow users to control
the exact position of graphics and text, webpages allow less
exact, more limited control over position.
- Two main kinds of web graphics:
- GIF file: small size, limited to 256 colors, can be
animated
- JPG or JPEG file: usually larger, can contain millions of
color, can be "compressed" at varying levels
- Save graphics in the SAME FOLDER as HTML text files (or in an
images folder).
Handout help: See pages 3 and 4 of Miguel Guhlin's Getting
Graphics and Text off the Web (pdf format)
Color Limitations
Although your computer monitor can display 256, thousands, or
millions of colors, there are only 216 colors in common between the
256 colors usually displayed by web browsers on Macintosh and Windows
computer monitors. Use the "Netscape
216 palette" (http://www.homepage.co.uk/webcolour/) when choosing
colors for your webpages to ensure that users viewing 256 colors can
see your page contents properly.
Using Images from the Internet
or CD-ROM
There are an unbelievable number of "public
domain" graphics available on the internet. Many graphics are
protected by copyright, however, and cannot be legally copied and
used. To be on the safe side, make sure you verify the "public
domain" status of graphics before posting them on your
webpage.
Obtain graphics from the
internet
Save the Image File Directly:
- Move the mouse on top of the image you want to save.
 Right
click on top of the image and choose "Save Picture As..."
(Within Internet Explorer on a Windows computer shown here).
Right
click on top of the image and choose "Save Picture As..."
(Within Internet Explorer on a Windows computer shown here).
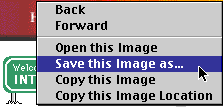
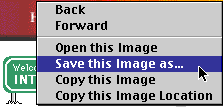
 Re
Re Click on top of the image and hold down the mouse button. A pop-up
menu will appear. Select "Save this Image As..." (Within
Netscape on a Mac shown here)
Click on top of the image and hold down the mouse button. A pop-up
menu will appear. Select "Save this Image As..." (Within
Netscape on a Mac shown here) 
- You will then be prompted with a normal file saving window in
which you can specify the disk and folder onto which you want to
save the image.
- SAVE THE IMAGE IN A NEW FOLDER CALLED "IMAGES" WITHIN YOUR
HTML FOLDER.
Once you have saved an image file onto your computer and want to
insert it into a webpage.
Insert a Saved
Image
|
|
Claris Homepage
|
Netscape Composer
|
MS Frontpage 2000
|
- Click on the INSERT IMAGE button (It has a red
circle, green triangle, and blue square on it:
 .) .)
- Find the name of the image you want to put on your
webpage and click OPEN.
- It will be displayed in Claris Homepage like it will
be displayed in a web browser, unless it is an "animated
GIF" image. Homepage will just display the first "frame"
of an animated image. Preview in your browser to see the
animation.
|
|
- Click on the INSERT IMAGE button:

- Find the name of the image you want to put on your
webpage and click OPEN.
- It will be displayed in Claris Homepage like it will
be displayed in a web browser, unless it is an "animated
GIF" image. Homepage will just display the first "frame"
of an animated image. Preview in your browser to see the
animation.
|
Internet Image
Resources
- I have compiled these two pages of graphical files and
resources. Each includes a large number of graphics, so
downloading time may be extended.
- Explore other webpages for public domain graphics. (I didn't
create these sites so I relinquish responsibility for what you may
find here!)
- Yahooligan's
Downloader: Kid appropriate pictures, browsable and
searchable.
http://www.yahooligans.com/Downloader/Pictures/
- Altavista
Image Finder
- Lycos Image
Finder Search for pictures or audio files.
http://multimedia.lycos.com/
- Icon Bazaar:
Organized collection of people, flowers, flags, banners,
cartoons, etc. (http://www.iconbazaar.com/)
- The Clip Art
Connection - Theme Specific Clip Art
(http://www.clipartconnection.com/)
- Microsoft
Image Gallery
(http://www.microsoft.com/gallery/files/images/default.htm)
- Pixelsight:
Hundreds of categorized images (requests you post a link back
to the site)
(http://www.pixelsight.com:80/PS/clipart/clipart.html)
- Akiko
Free Icons: Japanese firm distributing copyright-free icons
(http://www.roppongi.com/akikobrand/index.html)
- Animated
Gifs at Eric's Homepage
(http://www.geocities.com/SiliconValley/9974/animindex.html)
- Free
Art for HTML: 3-D letters, metal textures, and animations
(http://www.mcs.net/~wallach/freeart/buttons.html)
- 500,000
Free!! Cool Graphics: The "LARGEST Resource" on the Web?
(http://little.fishnet.net/~gini/cool/)
- Gilbert's
Icon Archive: Buttons, bullets, icons, animated graphics
(http://www.westworld.com/~ghyatt/icons/)
- The
Icon Depot
(http://www.geocities.com/SiliconValley/6603/)
- Bullets,
Cubes and Bars
(http://www2.firstsaga.com/chris/clipart/clipart.html)
- Indexes of graphic sites:
- WWW
Clip Art Sites
(http://mug.lerc.nasa.gov/MUG/ClipArt.html)
- Yahoo's lists of Webpage
Clipart and Animated
Images: Exhaustive and updated frequently!
(http://www.yahoo.com/Computers_and_Internet/Multimedia/Pictures/Clip_Art/
and
http://www.yahoo.com/Computers_and_Internet/Graphics/Computer_Animation/Animated_GIFs/)
- Try Searching
Lycos by selecting "picture" in the popup menu under
search, and entering the subject you want pictures of in the
data box. (http://lycos.cs.cmu.edu/)
Mediabuilder is an
outstanding resource site you don't want to miss!
(http://www.mediabuilder.com)

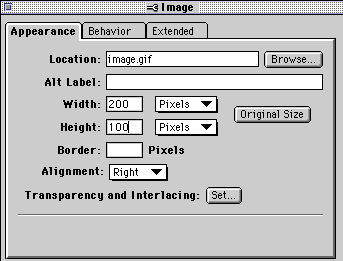
Image Alignment
Options:
- If an image is displayed by itself on a line, you can use the
Align Left, Align Center, and Align Right tools (
 )
)
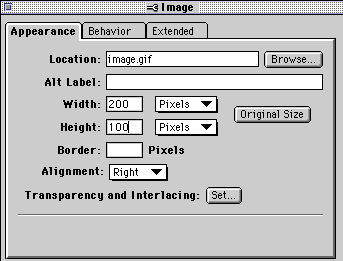
- If text will be displayed with an image, however, it is best
to:
- Double click on the image in Claris HomePage.
- Select the Alignment option desired from the pop-up menu
(shown at right.)
- These options indicate where text will be displayed
relative to the image (top, middle, bottom) or where the image
will be displayed on the page (left, right).
- Select left or right if you want text to "wrap" around an
image. The image to the right is displayed with "Right"
alignment.
- Alternate
Labels: Type a title in the "Alt Label" blank which
will be displayed as the image loads in Netscape browsers, or when
the mouse passes over the image in Explorer browsers.
- Borders:
Eliminate the blue border which shows up around a linked image
(like this
 )
by setting a border width of 0 pixels (zero).
)
by setting a border width of 0 pixels (zero).
- Transparency and
Interlacing: By clicking on this button, you can
specify ONE color of an image which will be transparent (see
through). You can also interlace images from the same window,
which makes images load by gradually with increasing
resolution.
- Creating graphics for your
webpage: An option to finding graphics on the internet
or CD ROMs is creating them yourself.
- You can use "Paint" documents in ClarisWorks as well as
HyperStudio to create and manipulate graphics files.
- Use graphics to organize and unify your school webpage
- Create a primary school banner, and a smaller version to
use as a "return icon" to return visitors to the main
page
- Create a graphic for each subcategory of your webpage,
and use them in the same way.
- Most webpage images are "gif" files. If you create a
graphic in PICT format, you will need to convert it to GIF
format before including it on a webpage.
Helpful software includes:
- MAC/WINDOWS: Adobe
Photoshop is the premier image editing program available
today. Educational discounts are available
(http://www.adobe.com/prodindex/photoshop/main.html)
- MAC: "GraphicConverter"
is an excellent shareware utility designed for this purpose.
(http://www.lemkesoft.de/us_gcabout.html)
- WINDOWS: PaintShop
Pro is a highly-touted PC graphic program.
(http://www.jasc.com/psp.html)
- Remember to keep image sizes small (< 40K) to minimize
download time for visitors.
Make an Image a
Link: Just like text, an image can serve as a "link" to
another webpage:
- Click once on the image.
- Click on the Link Editor (
 )
)
Type in the complete internet address of the resource you want to
link to, or click on the "Browse Files..." button to create "relative
links" to other pages you've created.
Inserting Images from the
Claris HomePage Library
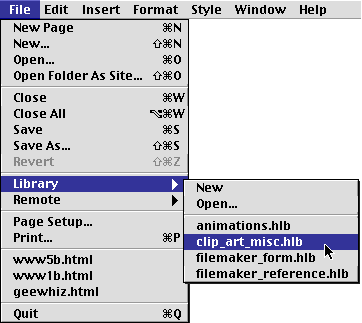
- Before searching the internet for graphical images or using
CD-ROMs, use the resources included with Claris Homepage!
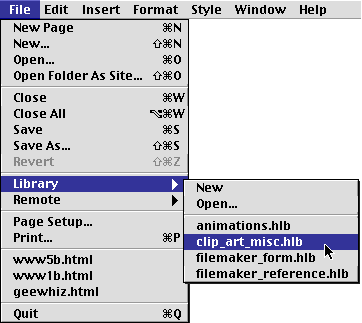
- From the File menu, select Library and then
Clip_art_misc.hlb. Your menu selection will look like
this:

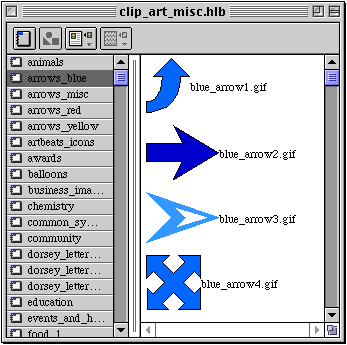
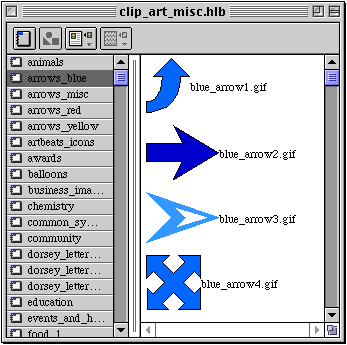
- Select the category you want. In this example,
arrows_blue is selected:

- Click on the image you want to put on your webpage and hold
down the mouse button (left button for Windows users). Drag the
image to your open Claris HomePage file and release the
mouse.
- Like text, you can use the alignment buttons (
 )
to move images to the left, center, or right side of a webpage.
Other options (including text wrap) will be
explained after the next section about
acquiring images from the internet.
)
to move images to the left, center, or right side of a webpage.
Other options (including text wrap) will be
explained after the next section about
acquiring images from the internet.
- You can add "animated GIFs," which are animated images like
the one below, from the Claris HomePage library in the exact same
way. Instead of choosing the Clip_art_misc.hlb library,
choose animations.hlb.

LINKING WEBPAGES
TOGETHER
After creating at least two different webpages (HTML files), you
can link them together. In Part 3 of this
workshop: My First Webpage, you learned how to create a simple
link to CNN. When you link webpages you have created on your
computer, however, it is easiest to use a different method.
Two Different Kinds of Links:
- Absolute Links: Like the link you made to CNN, absolute
links include "http" and the full pathname of the file you want to
link to. Example: "http://www.cnn.com"
- Relative Links: These are used for linking webpages
created on your computer. They come in three varieties:
- "file2.html" links to another file in the same
folder/directory
- "pages/file2.html" links to another file in another
folder/directory inside the folder (in this case, the directory
"pages")
- "./file2.html" links to another file in the
folder/directory above the present one.
DON'T SWEAT THE SYNTAX!
As before, Claris Homepage takes care of the HTML coding. To link
two files together, just follow these steps:
- Highlight the text you want to make into a link by clicking
and dragging over the text with your mouse.
- Click the link button to make a link and type the full
internet address you want (also called an ABSOLUTE
LINK):
NETEQUETTE SUGGESTION: Don't use text like "CLICK HERE for
more information" when you make links. Try to write webpages in
language appropriate for normal writing. Some people consider "Click
Here" links to be in bad taste, while others don't care. Some web
design professionals consider these links very amateurish.
Microsoft's website uses language like "Click Here" for links
however, so who knows?!
Finally:
CONSOLIDATE!
- When you have finished editing a webpage, use built in tools
to check links and make sure all graphics used on your pages are
contained in your HTML folder.
Consolidate
|
|
Claris Homepage
|
Netscape Composer
|
MS Frontpage 2000
|
- From the EDIT menu choose
CONSOLIDATE.
- Either choose to save images at the same level as the
webpage, or in a folder called "images."
- Click Consolidate.
- To consolidate an entire site:
- Close all open files and save if necessary.
- From the FILE menu choose OPEN FOLDER AS
SITE.
- Click the CONSOLIDATE button (
 )
and choose ENTIRE SITE. )
and choose ENTIRE SITE.
|
|
- From the VIEW menu, choose REPORTS and PUBLISH
STATUS.
- This will tell you what page elements are not ready
for web publishing.
|

 Course
and Website by Wesley A.
Fryer of Lubbock, Texas.
Course
and Website by Wesley A.
Fryer of Lubbock, Texas.
Site sponsored by WesTech Vision
Inc.



![]()


 Re
Re




 Course
and Website by Wesley A.
Fryer of Lubbock, Texas.
Course
and Website by Wesley A.
Fryer of Lubbock, Texas.