

7. Linking
Files
After creating at least two different webpages
(HTML files), you can link them together. In Part
2 of this workshop: Your First Webpage,
you learned how to create a simple link to CNN. When you link
webpages you have created on your computer, however, it is easiest to
use a different method.
Two Different Kinds of Links:
- Absolute Links: Like the link you made
to CNN, absolute links include "http" and the full pathname of the
file you want to link to. Example: "http://www.cnn.com"
- Relative Links: These are used for linking
webpages created on your computer. They come in three
varieties:
- "file2.html" links to another file in the
same folder/directory
- "pages/file2.html" links to another file in
another folder/directory inside the folder (in this case, the
directory "pages")
- "./file2.html" links to another file in the
folder/directory above the present one.
DON'T SWEAT THE SYNTAX!
- As before, Claris Homepage takes care of the
HTML coding. To link two files together, just follow these
steps:
- Type the text or insert the image which you
want to serve as a link to the next page.
-
- Example: "Additional information is
available about linking."
- Highlight the text you want to link. Example:
 Do this by clicking the mouse before the first word, and dragging
to the end of the text. Alternatively, click once on the inserted
image you want to link.
Do this by clicking the mouse before the first word, and dragging
to the end of the text. Alternatively, click once on the inserted
image you want to link.
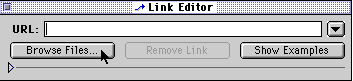
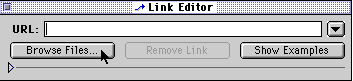
- Click once on the link editor:

- Click once on "Browse Files...":

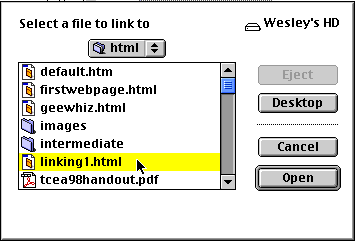
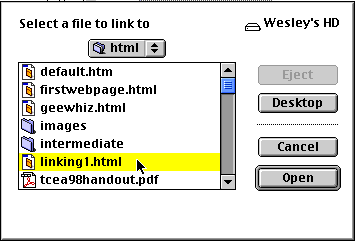
- From the dialog window, select the file you
want the text to link to. In the example below, the file
"linking1.html" is selected.

- Click "Open." Then click on the Link Editor
window's close box. You're done!
- The final link for this example looks like
this: Additional
information is available about
linking.
NETEQUETTE SUGGESTION: Don't use text like
"CLICK HERE for more information" when you make links. Try to write
webpages in language appropriate for normal writing. Some people
consider "Click Here" links to be in bad taste, while others don't
care. Some web design professionals consider these links very
amateurish. Microsoft's website uses language like "Click Here" for
links however, so who knows?!
Finally:
CONSOLIDATE!
- When you have finished editing a webpage, from
the EDIT menu choose CONSOLIDATE.
- This process will make sure all the images
included on your webpage are saved in the same
directory.
- You can choose to either save images at the
same level as the webpage, or in a folder called
"images."


 Course
and Website by Wesley A.
Fryer of Lubbock, Texas.
Course
and Website by Wesley A.
Fryer of Lubbock, Texas.
Site sponsored by WesTech Vision
Inc.

![]()

![]()



 Course
and Website by Wesley A.
Fryer of Lubbock, Texas.
Course
and Website by Wesley A.
Fryer of Lubbock, Texas.